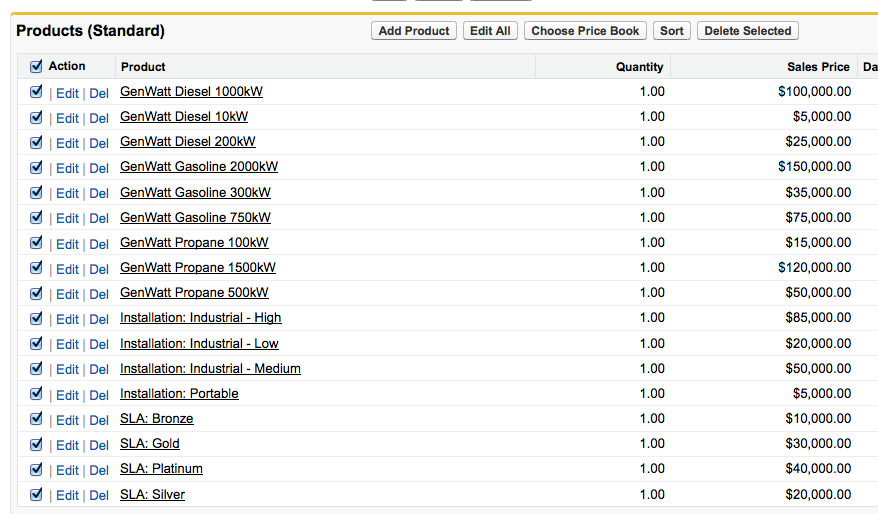
You may be faced with the situation where you need to be able to delete multiple records from a related list in one click. Standard related lists do not have a feature to select all and delete all selected records. The standard way to delete from a related list is to use the del link and delete each record individually. This can be very time consuming and tiresome if there are many records to delete.
Imagine you have the list above and need to remove all products. Rather than clicking delete for each product, there must be an easier way! Actually there is, and it is in the form of list buttons.
When you define a custom button, you can define it as a Detail page button or List button. As you can see below, defining it as a list button allows you to select the ‘Display Checkboxes’ option for multirecord selection. This is all standard Salesforce so just defining a list button with this option will get you a long way to a solution for selecting multiple records and deleting them.
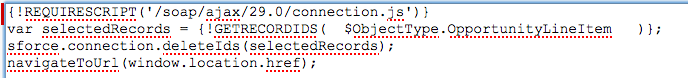
After defining a list button, we must define the action for the button. This is where we need to use some JavaScript. You don’t need to be a JavaScript expert and it is quite simple. In fact to get it working only requires 4 lines!
Going through the lines, one by one:
{!REQUIRESCRIPT(‘/soap/ajax/29.0/connection.js’)}
-> This makes an AJAX toolkit library available and is required to be able to make API and AJAX toolkit methods through JavaScript
var selectedRecords = {!GETRECORDIDS( $ObjectType.OpportunityLineItem )};
-> This defines a variable ‘selectedRecords’ that will contain the record ids of all the selected records. If you want to delete another type of record instead of Opportunity Products, you would replace the merge field $ObjectType.OpportunityLineItem with the reference to the other type of record, e.g. $ObjectType.QuoteLineItem
sforce.connection.deleteIds(selectedRecords);
-> This line actually deletes the selected records
navigateToUrl(window.location.href);
-> This line refreshes the page. Without this, the records would be deleted, but would still appear.
This is the basic solution to give you an understanding of how it works. From here we could enhance it to add:
– Display a message if no records have been selected
– Check how many records were successfully deleted and how many failed
– Display the errors in a message
To check on the results of the operation, we would need to change the line:
sforce.connection.deleteIds(selectedRecords); to
deletionResult = sforce.connection.deleteIds(selectedRecords);
We could then access the success or failure of each record, using the deletionResult array:
e.g.
– deletionResult[RecordNumber].getBoolean(‘success’) would indicate a successful deletion.
– deletionResult[RecordNumber].errors.message would give us an error message for the failed records.
With our button added to the Opportunity Page Layout, we would be able to select multiple records and delete in one click!
What Certification are you studying for now?
Focus on Force currently provides practice exams and study guides for sixteen certifications